TakeOne discovered an opportunity to make video creation quicker and easier for content creators by using AI. This case study outlines the UX research and design roles I played in bringing the tool to fruition.
UX Research. UX Design. UI Design

Framing the Problem
The process of creating a simple video can be daunting for someone intimidated by the learning curve of video editing tools. TakeOne found an opportunity to make video creation quicker and easier using AI.
Preliminary
Research
TakeOne provided a database of user inputs for an AI tool they had tested. I used content analysis to comb through the data to discover the prompts that users were trying to create, the type of content (mobile or desktop) and possible use cases.
A competitive analysis was undertaken to learn about strengths, weaknesses and opportunities for Typito.

A Summary
💬 What users wanted
Users mainly tried to create explainer style videos, narrative styles and videos to promote or feature their product.
↪️ Rinse and repeat
Many users repeated the process with modified prompts.
📱 Opportunity for a mobile app
Only one in five competitors had a mobile app in addition to their web application.
Prototyping &
Design
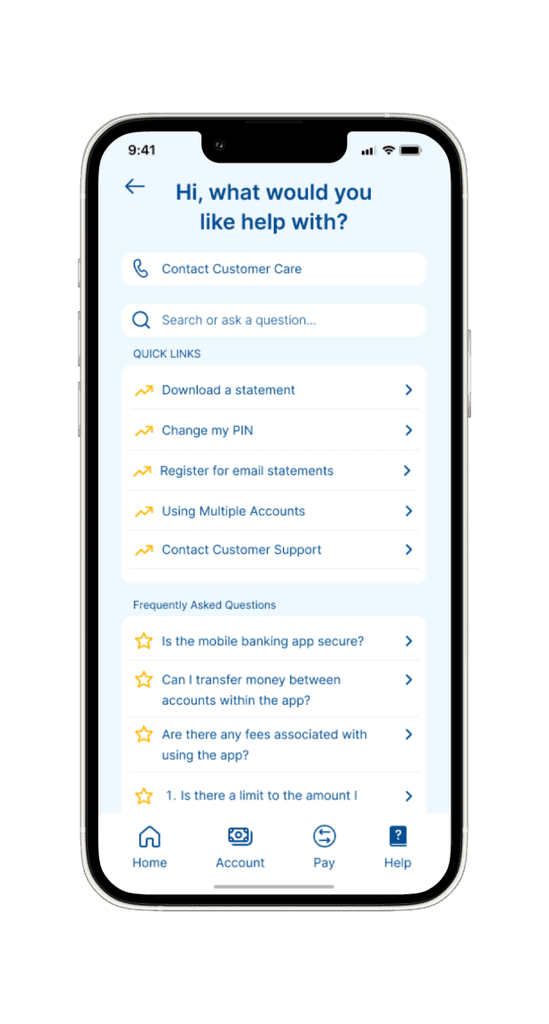
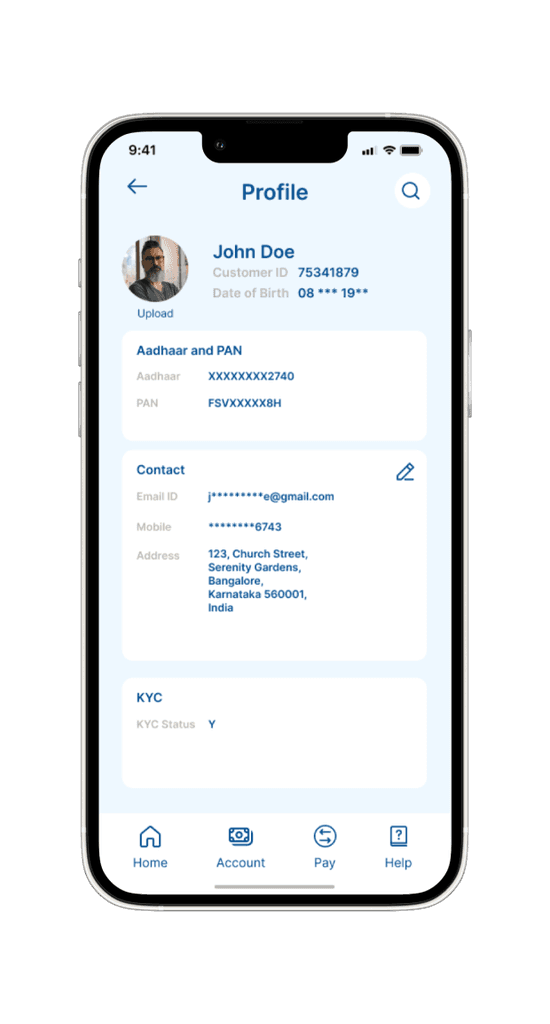
I created wireframes, designed the user flow and worked on the individual screens. Iterations and refining. Designing each of the themes - look and feel, voice options.
Testing & Iteration
I created wireframes, designed the user flow and worked on the individual screens. Iterations and refining. Designing each of the themes - look and feel, voice options.
© Sharon Jacob 2025