The overarching goal is to improve customer satisfaction, streamline interactions, increase user engagement, and align the digital experience with HDFC Bank's branding and strategic objectives.
UX Research. UX Design. Information Architecture. Sitemap revamp

Framing the Problem
HDFC Bank's current UX/UI showed areas for improvement in
navigation,
accessibility,
visual appeal, and
functionality enhancements.
These were discovered from secondary data analysis, industry standards, and competitor benchmarks.
This project aimed to improve customer satisfaction, increase user engagement, enhance accessibility, and align with HDFC Bank's business goals :
- "to provide a seamless and convenient customer experience through digital solutions such as MobileBanking, NetBanking, and ChatBot support."
-" building brand loyalty for our financial solutions and services. To convert the purchasing behaviour of our customers to adopt unassisted digital journeys both for improving customer experience as well as saving costs to the Bank." - HDFC Annual Report 2022-23
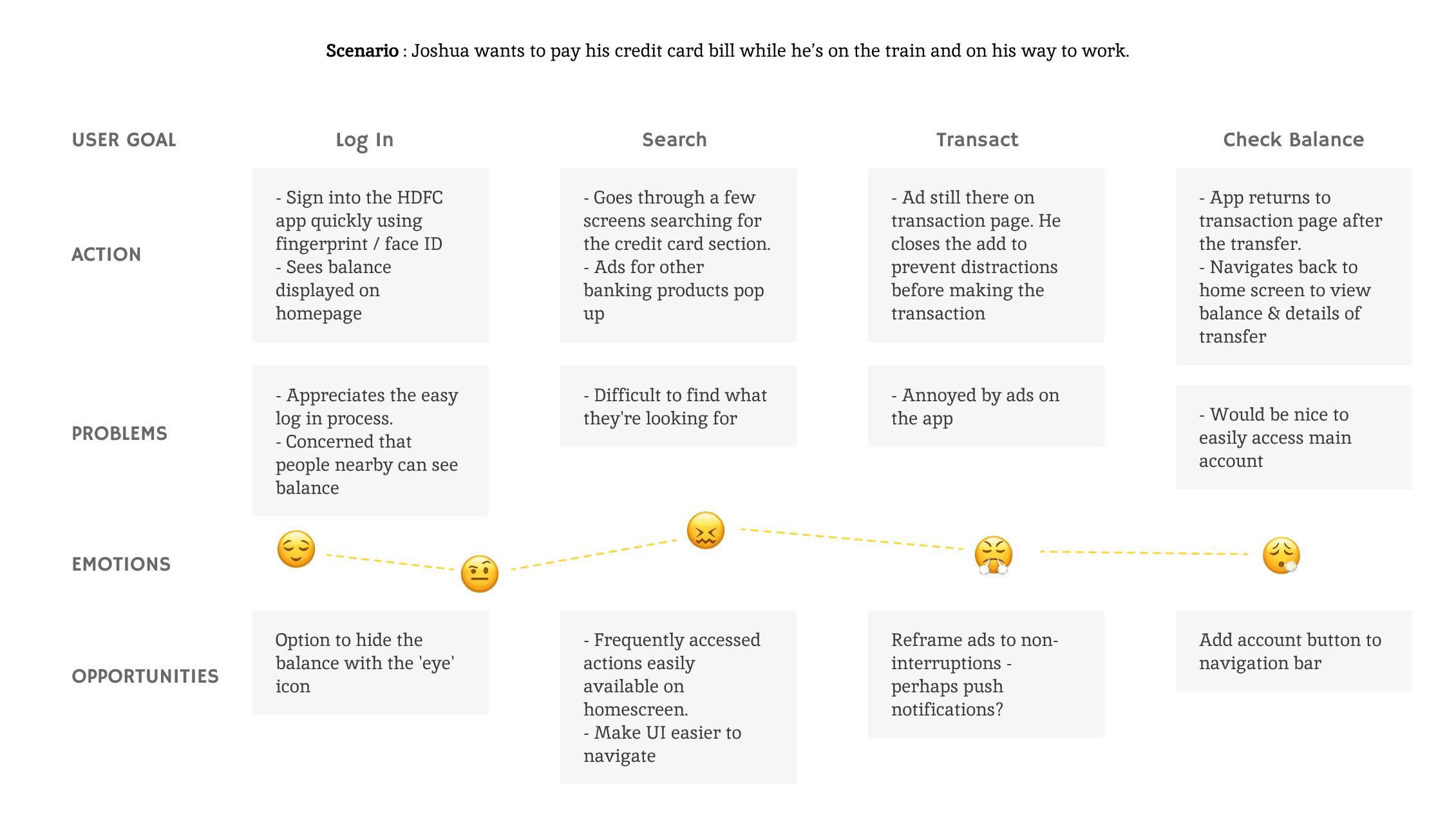
Content analysis of user reviews on the App Store and Google Play revealed several user pain points which have been outlined in the user journey map below.
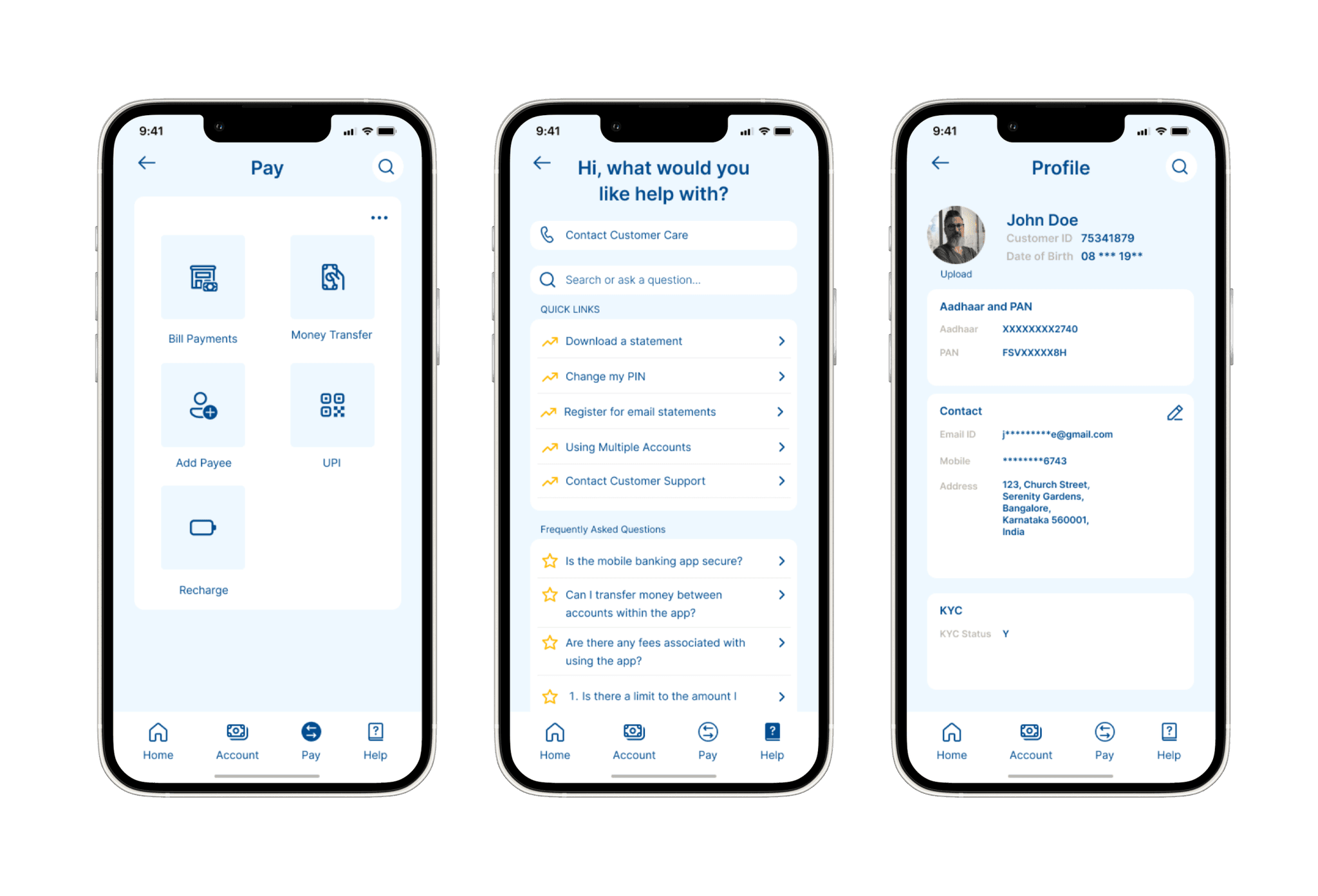
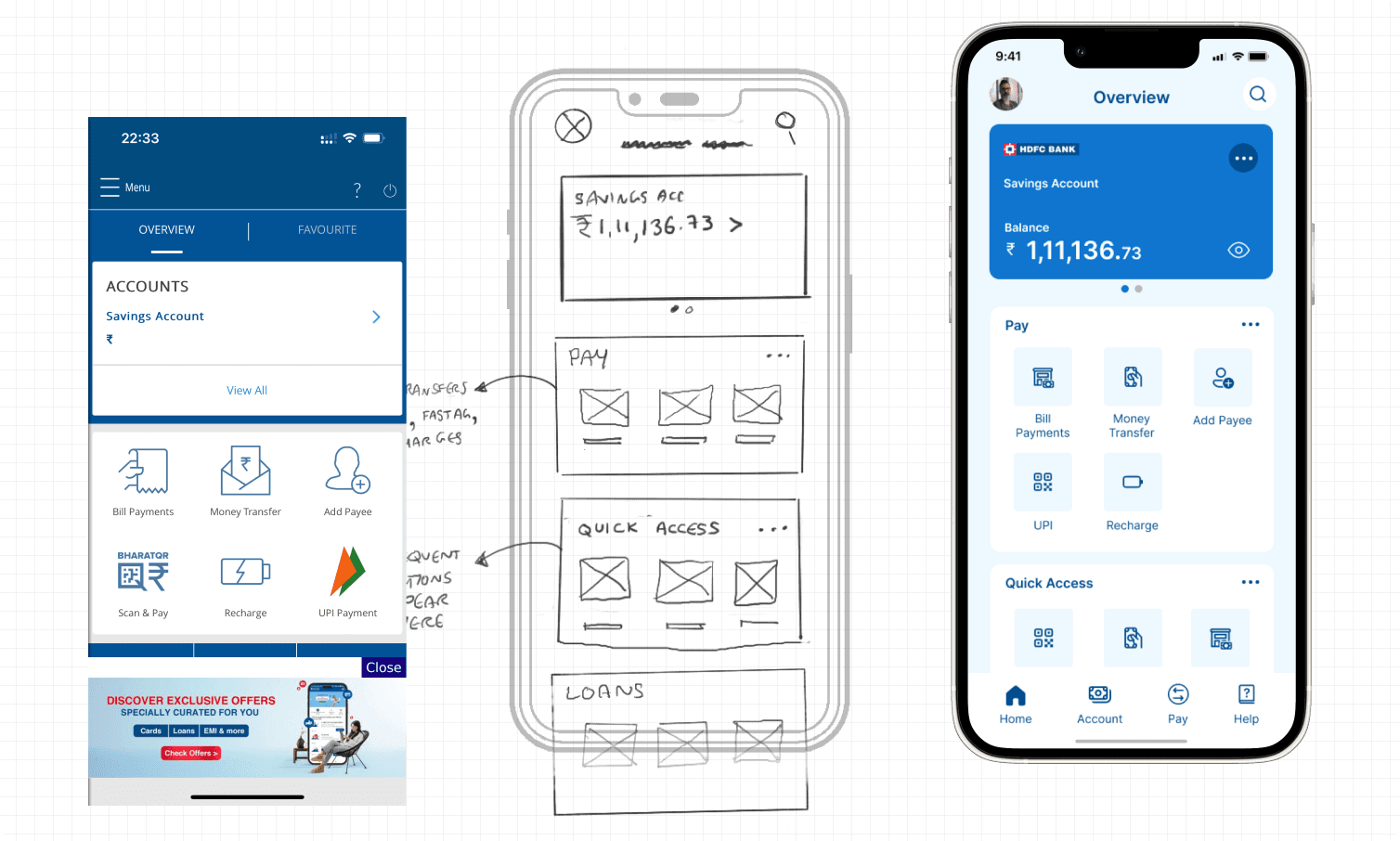
Brainstorming Solutions
to Glaring Problems
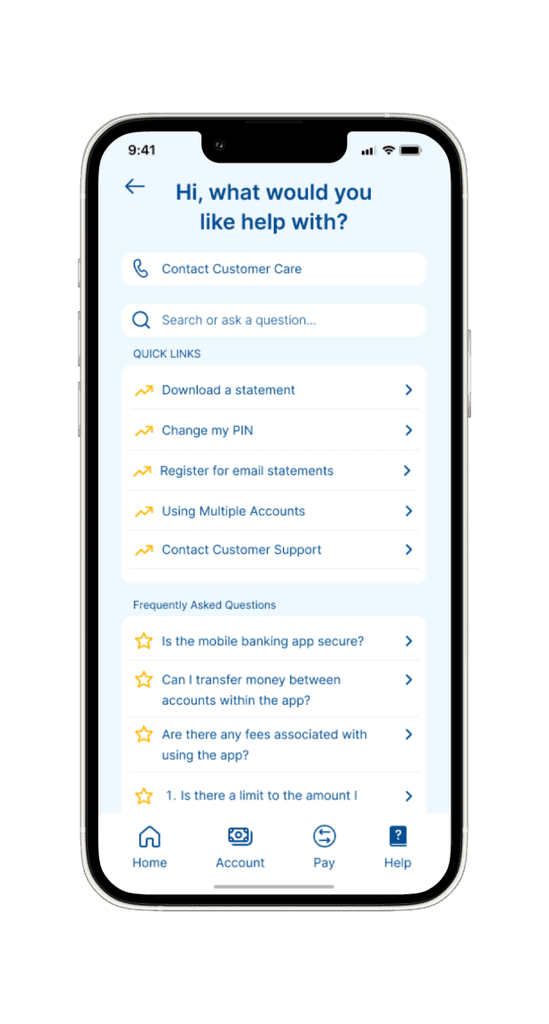
🧭 Navigation Bar
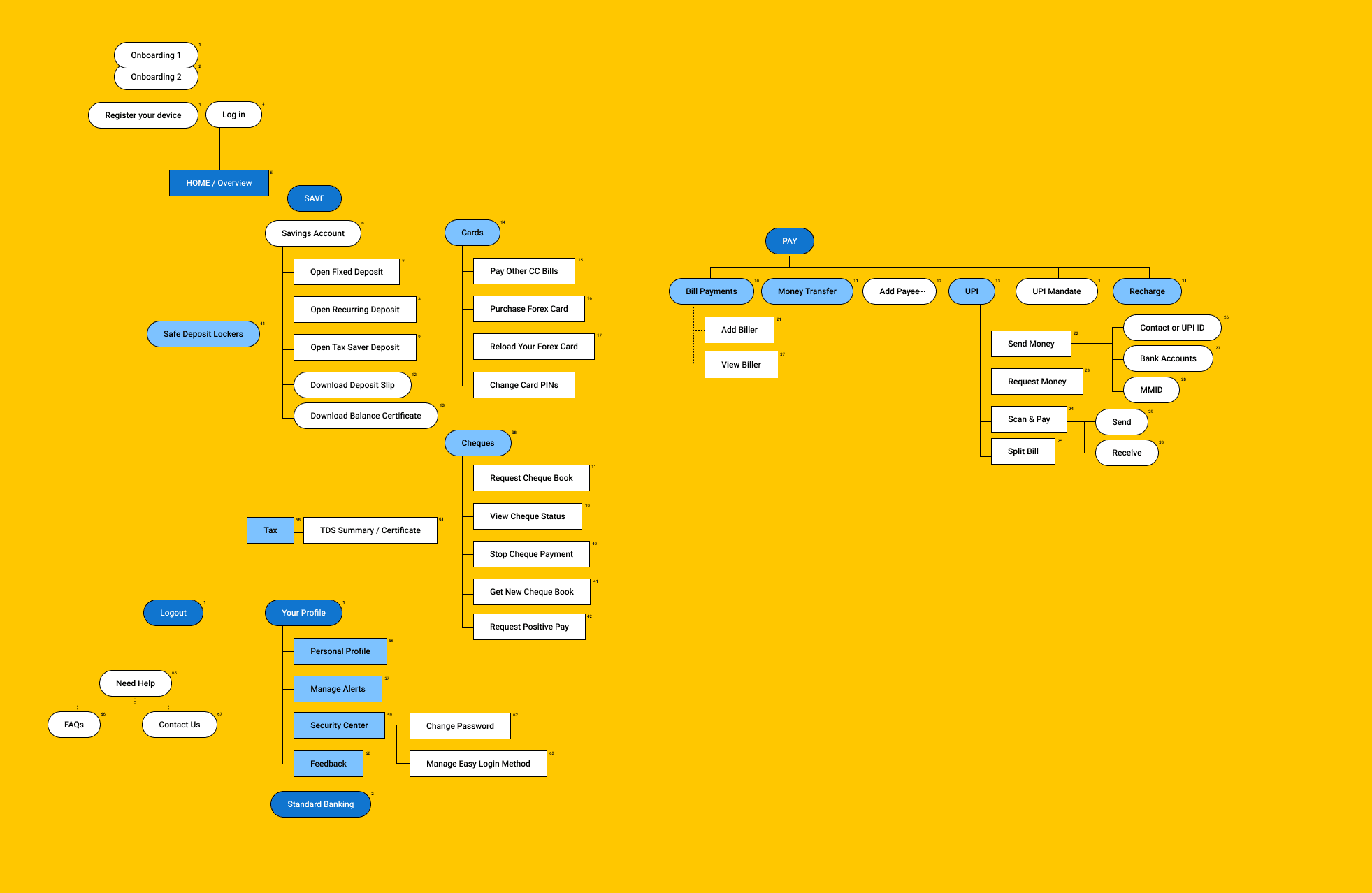
A sticky Navigation bar across all screens will reduce steps to return to the Home-screen.
⬅️ Buttons to External Sites
Banner ads within the app linked to products outside the app - to the bank's web page.
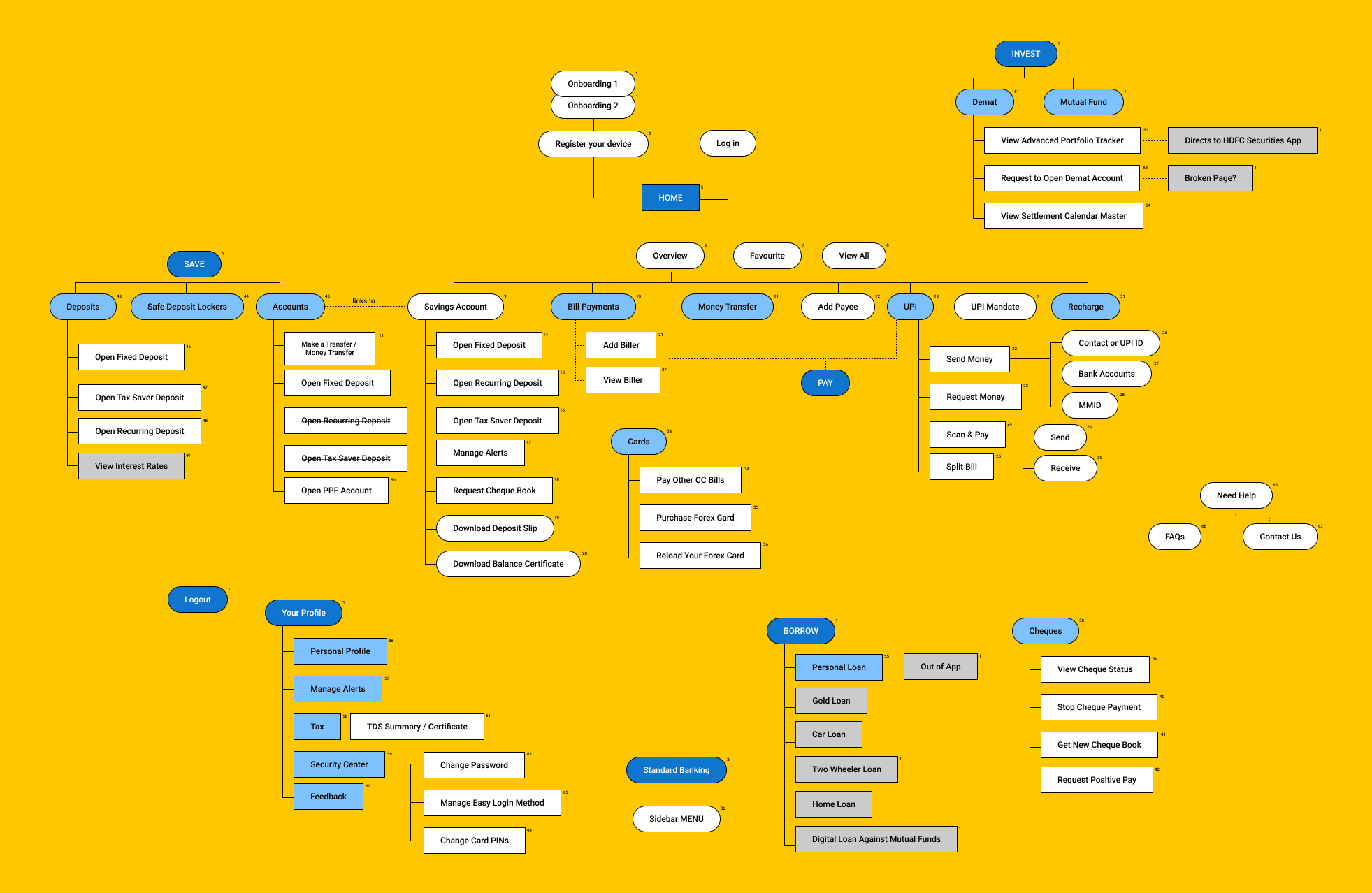
❌ Inconsistencies
Multiple Buttons that led to the same page were fixed.
Buttons to 'go back' inconsistent.
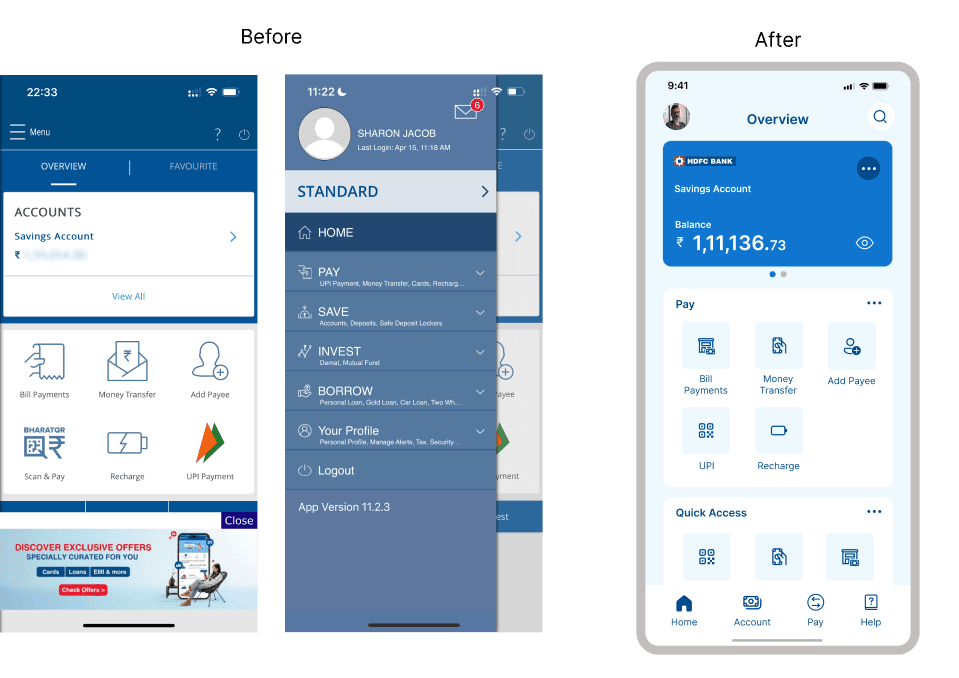
What Problem does the redesign solve?
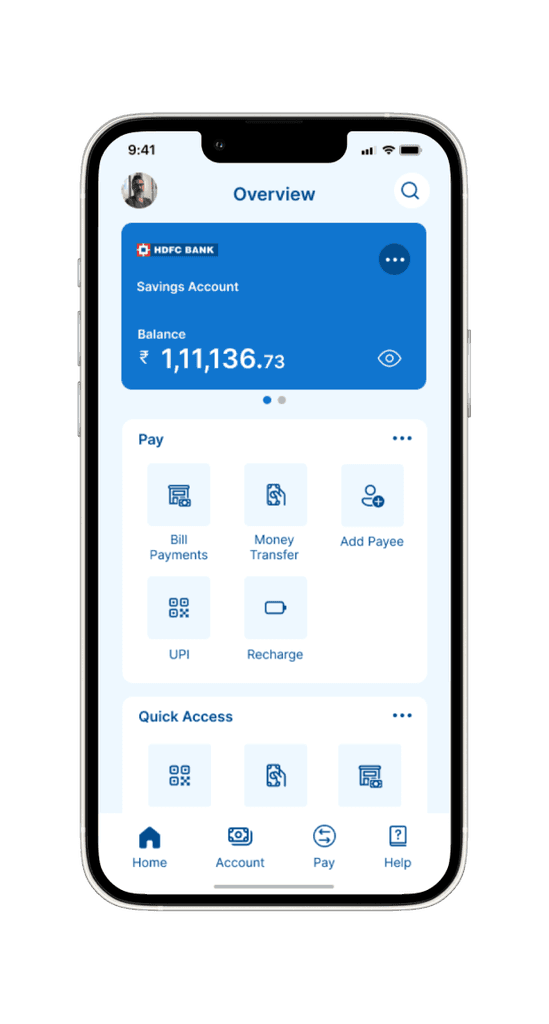
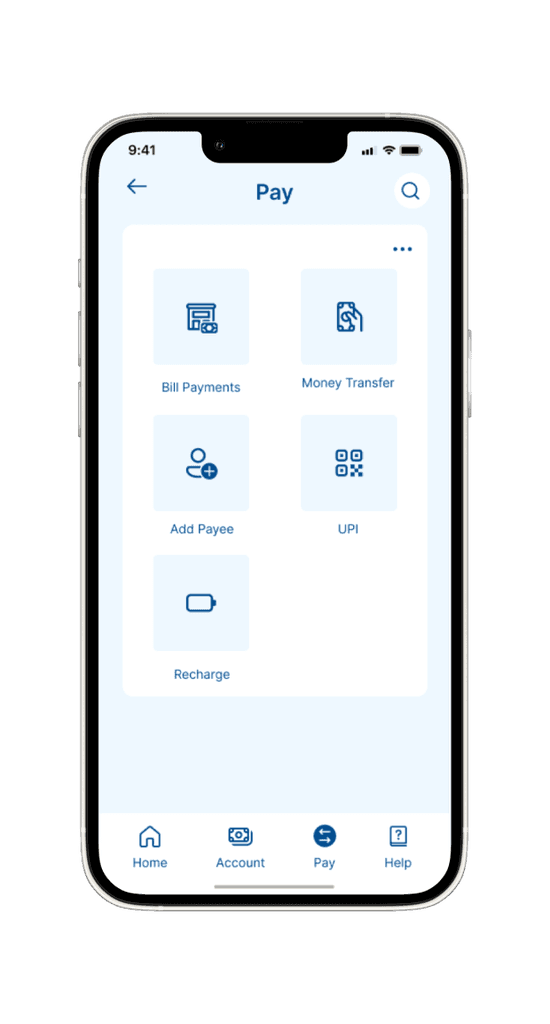
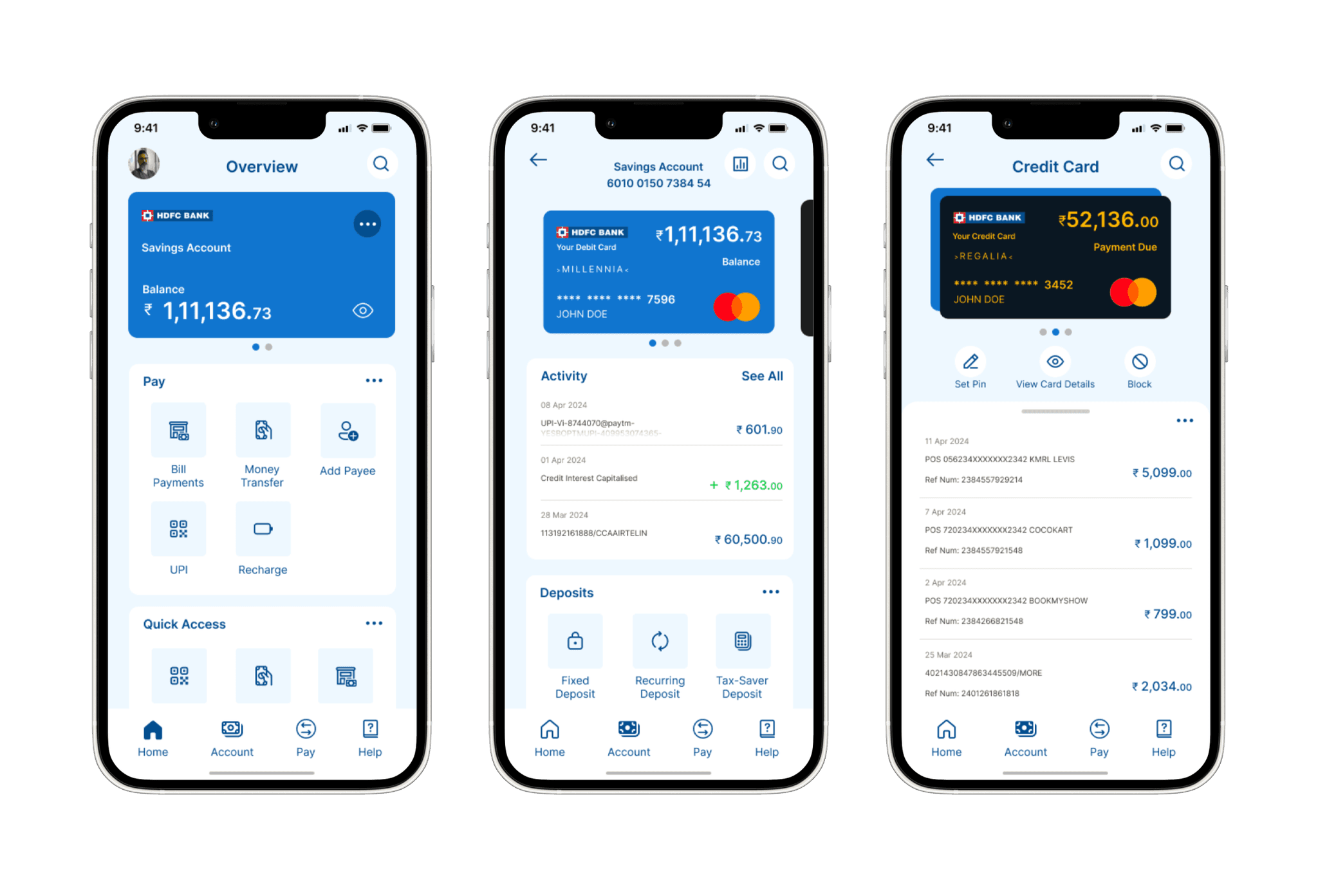
The Navigation Bar
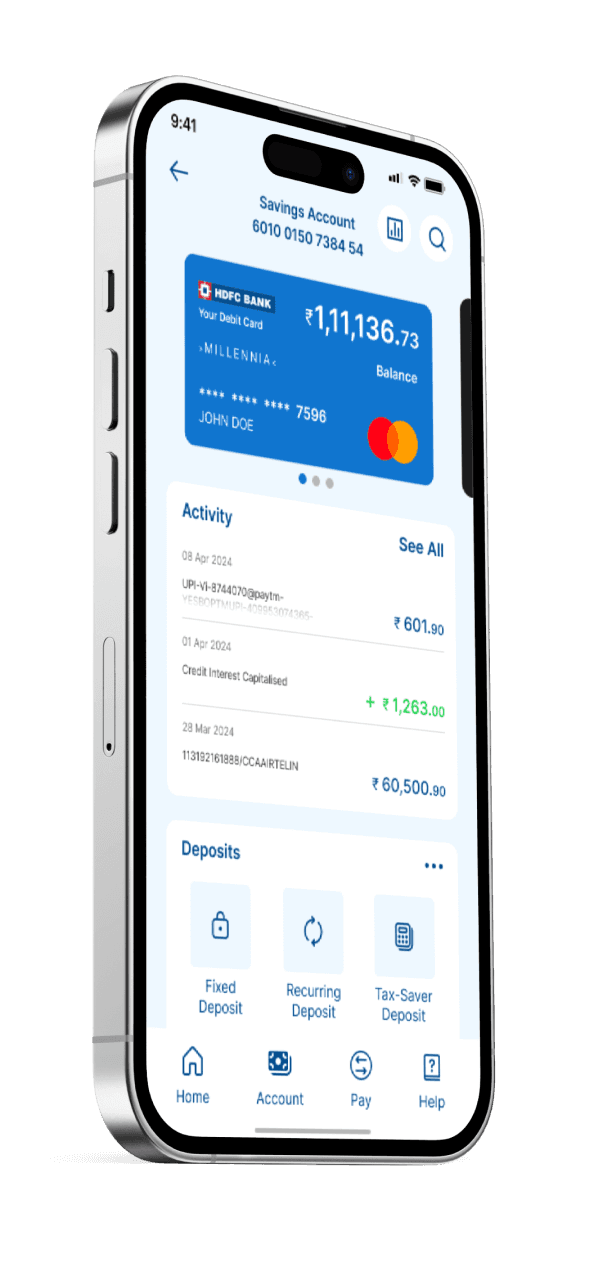
The sidebar, commonly found in websites, is replaced by the navigation bar to reduce the number of steps the user has to take to reach frequently accessed pages.

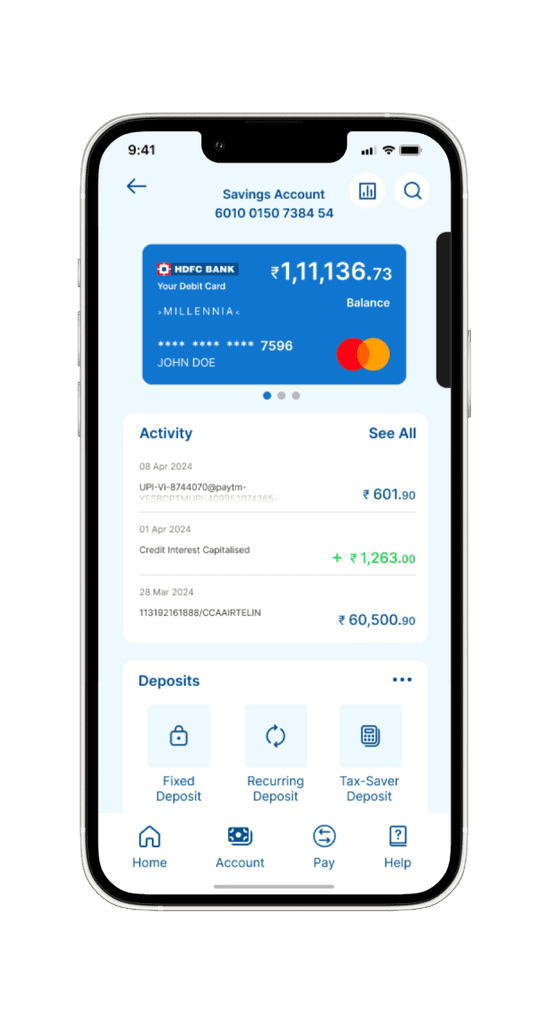
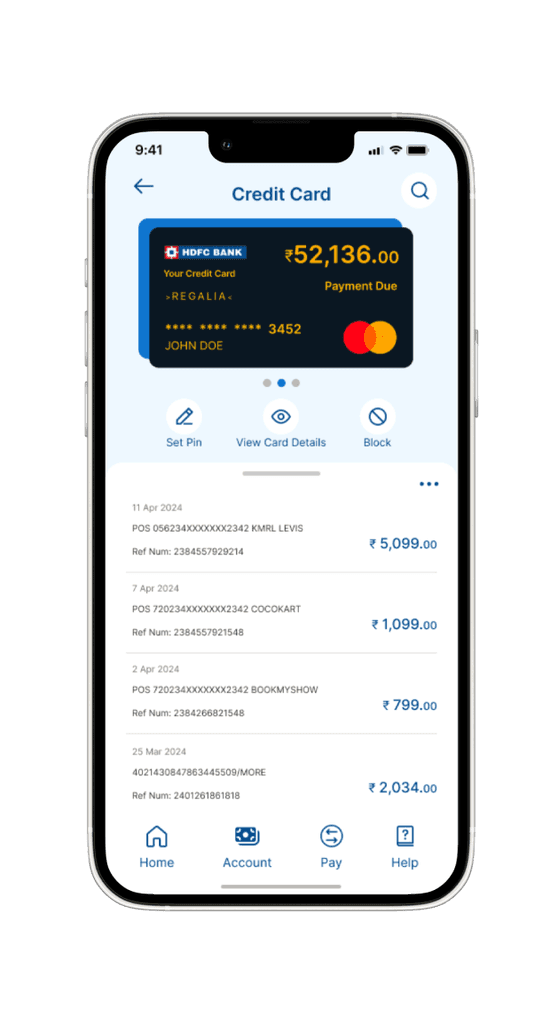
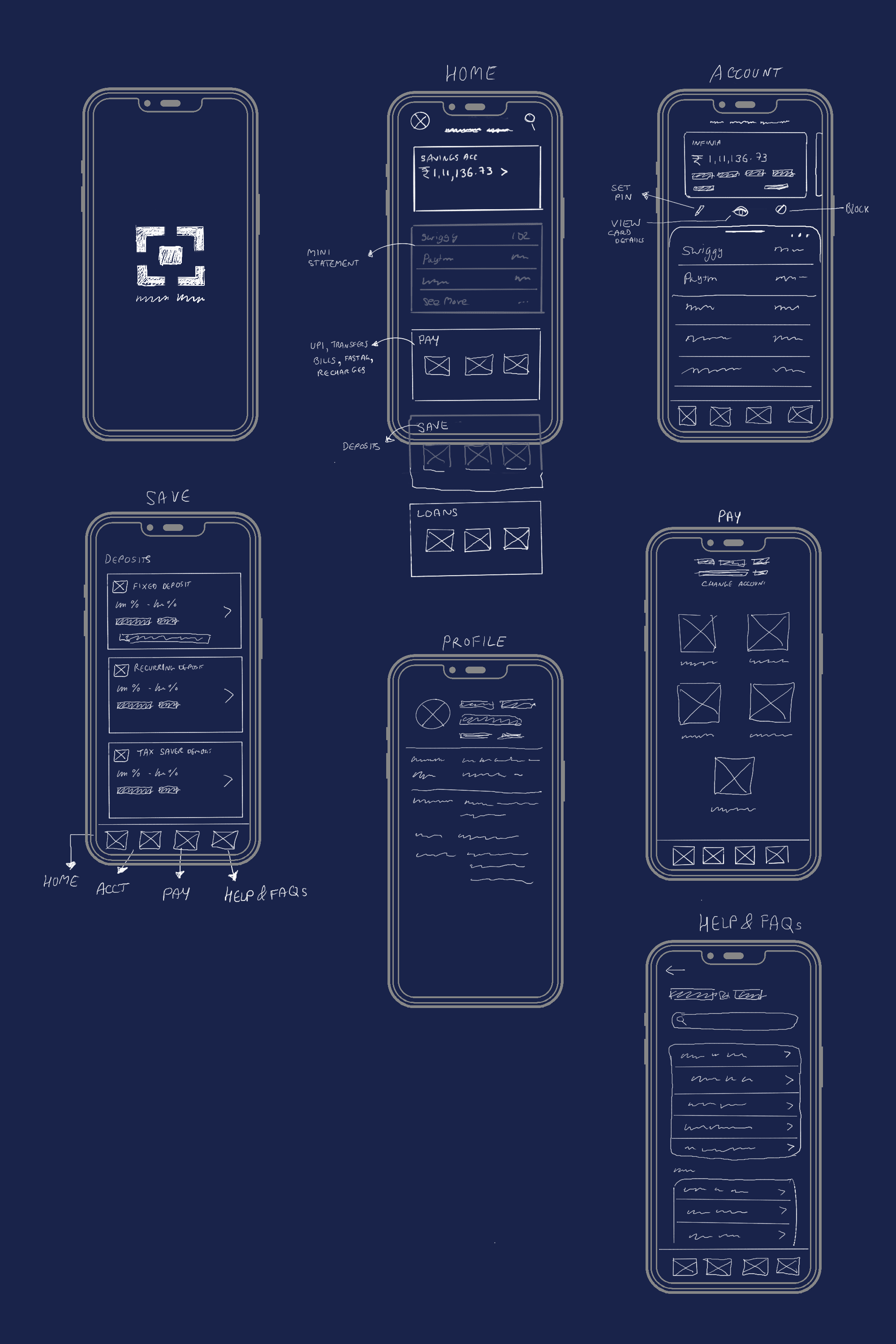
Card Displayed
Users of multiple cards will find that the cards are featured along with the account linked to it, making it easier for them to view account statements.
© Sharon Jacob 2025